グリット操作が必要になり、ライブラリを探している中で気になったreact-grid-layout。とりあえず今日は基礎操作だけ確認してみた。
必要としている要件を満たすためには結構なカスタムが必要になりそうだが、かなり有力候補かも。
以下はドキュメントの最初の方だけ試してみた後の覚書。
react-grid-layout
GitHub - react-grid-layout/react-grid-layout: A draggable and resizable grid layout with responsive breakpoints, for React.
A draggable and resizable grid layout with responsive breakpoints, for React. - react-grid-layout/react-grid-layout
レイアウト情報をGridLayoutコンポーネントのパラメーターとして渡す
const Container: React.VFC= React.memo(() => {
const layoutsData = [
{i:"key1",x:0,y:0,w:1,h:2,static:true},
{i:"key2",x:1,y:0,w:3,h:2,minW:2,maxW:4},
{i:"key3",x:4,y:0,w:1,h:2}
];
return (<GridLayout
className="layout"
layout={layoutsData}
cols={12}
rowHeight={30}
width={1200}>
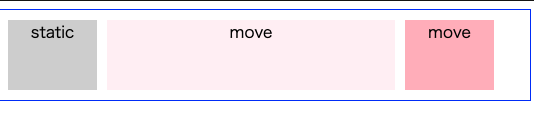
<div key="key1" style={{background:"lightGray"}}>static</div>
<div key="key2" style={{background:"lavenderblush"}}>move</div>
<div key="key3" style={{background:"lightpink"}}>move</div>
</GridLayout>
);
});
export default Container;

- 各レイアウト情報を配列形式で作成しGridLayoutコンポーネントのlayoutプロパティに渡す。
- static:trueでドラッグできないブロックにできる。
- {i:”key3″,x:4,y:0,w:1,h:2}のiと同じkey属性を持つ要素にスタイルが与えられる
- 同じ要素に同じkey持たせるともちろん重なる
- data-grid属性で直接要素にレイアウト情報を持たせることも可能(下記)
//上と同じ
return (<GridLayout
className="layout"
cols={12}
rowHeight={30}
width={1200}>
<div key="key1" data-grid={{i:"key1",x:0,y:0,w:1,h:2,static:true}} style={{background:"lightGray"}}>static</div>
<div key="key2" data-grid={{i:"key2",x:1,y:0,w:3,h:2,minW:2,maxW:4}} style={{background:"lavenderblush"}}>move</div>
<div key="key3" data-grid={{i:"key3",x:4,y:0,w:1,h:2}} style={{background:"lightpink"}}>move</div>
</GridLayout>
);
レスポンシブなGridLayout
各ブレークポイント地点の情報をbreakpointsプロパティーで渡す。
colsには各ブレークポイントに達した時のカラム数を指定する。
const breakpoints={ lg: 1200, md: 996, sm: 768, xs: 480, xxs: 0 };
const cols={ lg: 12, md: 10, sm: 6, xs: 4, xxs: 2 };
–<ReactGridLayout>と<ResponsiveReactGridLayout>用のグリッド幅-
ドラッグイベント範囲のwidthを渡してあげる必要がある。
WidthProviderはwindowのresizeイベントで自動的にグリット幅を決めてくれる。
import React from 'react';
import { Responsive, WidthProvider } from "react-grid-layout";
const ResponsiveGridLayout = WidthProvider(Responsive);
const Container: React.VFC= () => {
const pcLayout = [
{i:"key1",x:0,y:0,w:1,h:2,static:true},
{i:"key2",x:1,y:0,w:3,h:2,minW:2,maxW:4},
{i:"key3",x:4,y:0,w:1,h:2}
];
const tbLayout = [
{i:"key1",x:0,y:0,w:1,h:2,static:true},
{i:"key2",x:1,y:0,w:3,h:2,minW:2,maxW:4},
{i:"key3",x:4,y:0,w:1,h:2}
];
const spLayout = [
{i:"key1",x:0,y:0,w:1,h:2,static:true},
{i:"key2",x:1,y:0,w:3,h:2,minW:2,maxW:4},
{i:"key3",x:4,y:0,w:1,h:2}
];
const layouts = {lg: pcLayout, md: tbLayout,sm:tbLayout,xs:spLayout,xxs:spLayout}
const breakpoints={ lg: 1200, md: 996, sm: 768, xs: 480, xxs: 0 };
const cols={ lg: 12, md: 10, sm: 6, xs: 4, xxs: 2 };
return (<ResponsiveGridLayout
layouts={layouts}
breakpoints={breakpoints}
className="layout"
cols={cols}>
<div key="key1" style={{background:"lightGray"}}>static</div>
<div key="key2" style={{background:"lavenderblush"}}>move</div>
<div key="key3" style={{background:"lightpink"}}>move</div>
</ResponsiveGridLayout>
);
}
export default Container;