久しぶりに書きます(´・ω・`)やぁ
Flutterはじめました。
絶賛お勉強中なので学習記録を。
今回はアプリのホーム画面での表示アイコンを変更する方法を残しておきます。
ちなみにデフォルトだとFlutterの水色のアイコンです。
目次
アイコン準備
まずはアイコンを準備します。
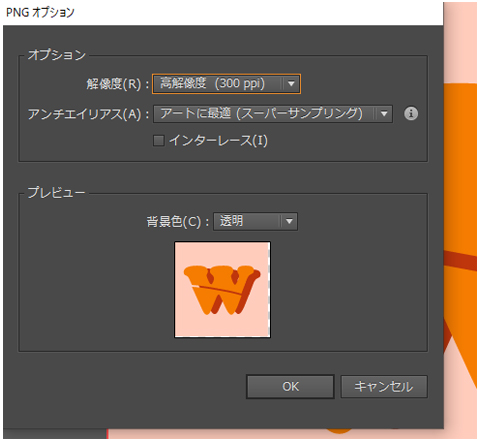
イラレとかでぴゃぴゃっと描く。サンプル雑ですすみません(´・ω・`)

適当な場所に保存出来たらhttps://appicon.co/(App Icon Generator)にアクセス。
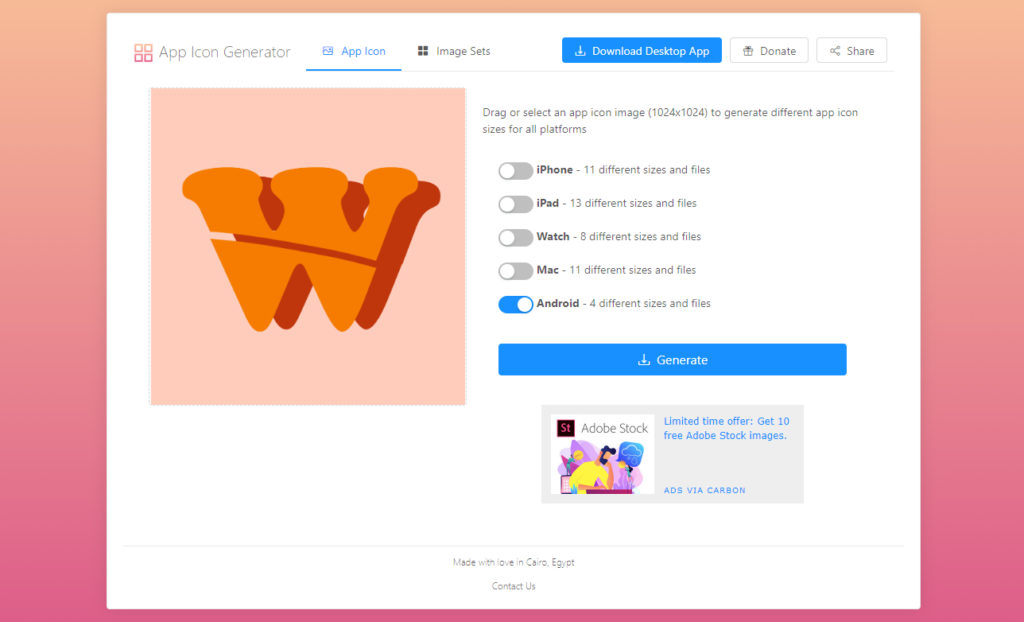
画像をペーストすると、指定したデバイスアプリアイコン向けに画像を書き出してくれます、便利!

ペーストしたらGenerateボタンでzipファイルをゲットします。
自分は今のところMacが無いので今回はAndroidアプリ向けのアイコンのみ書き出ししました。
必要に応じてIOSアプリ用アイコンなどもしっかり作成してくれます😃。
ディレクトリ更新
アイコン画像の準備が完了したら、Android Studioを起動して作成中のFlutterプロジェクトへ。
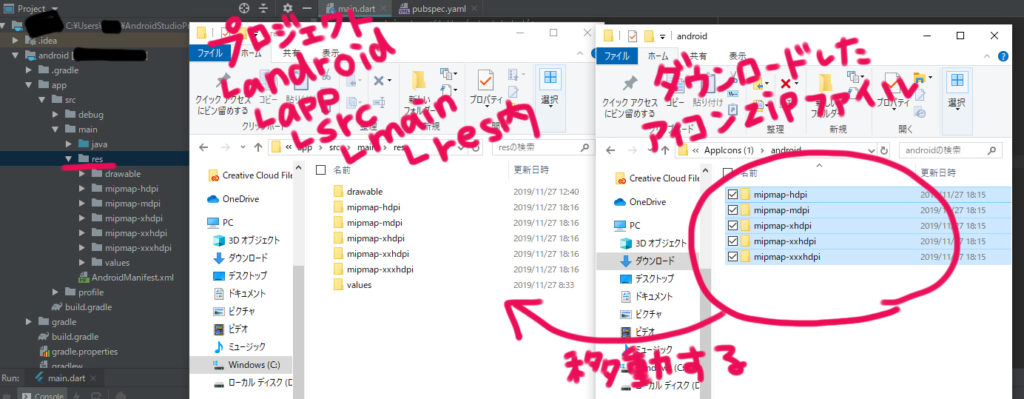
デフォルトで「プロジェクト名/android/app/src/main/res/」内にそれぞれのサイズのアイコンが格納されています。
「mipmap-〇(サイズごと)dpi」ディレクトリを確認するとデフォルトアイコンが入っているのが確認できるかと思います。

プロジェクト内アイコン格納場所に、先ほどダウンロードして展開したアイコンファイル達各サイズを上書きします。
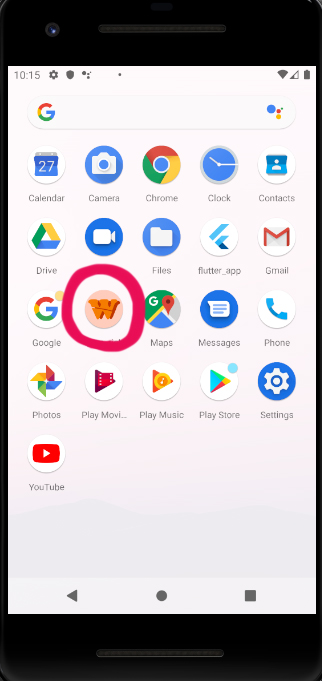
エミュレーターを立ち上げて

確認できたら成功です(/・・)/
イイ感じにしたい時
アイコンを作成してみて、Androidだと仕様によって見た目に差がでることも。

今回だとアイコンの外枠が丸型なのに、中身が四角形のままで少し恰好悪い気が…(´・ω・`)
ですので、Android Studioの便利機能を使って解決してあげましょう。

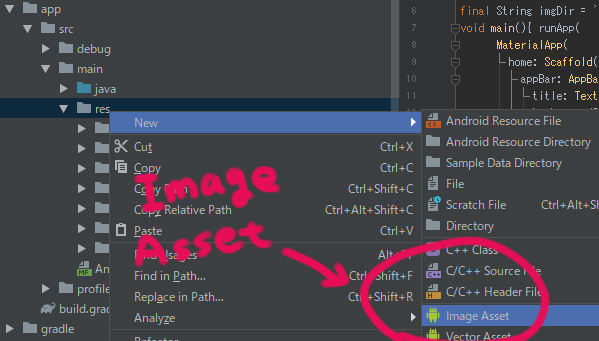
先ほどのアイコン格納場所である 「プロジェクト名/android/app/src/main/res/」 を右クリック。
New > Image Assetを選択して編集を行います。

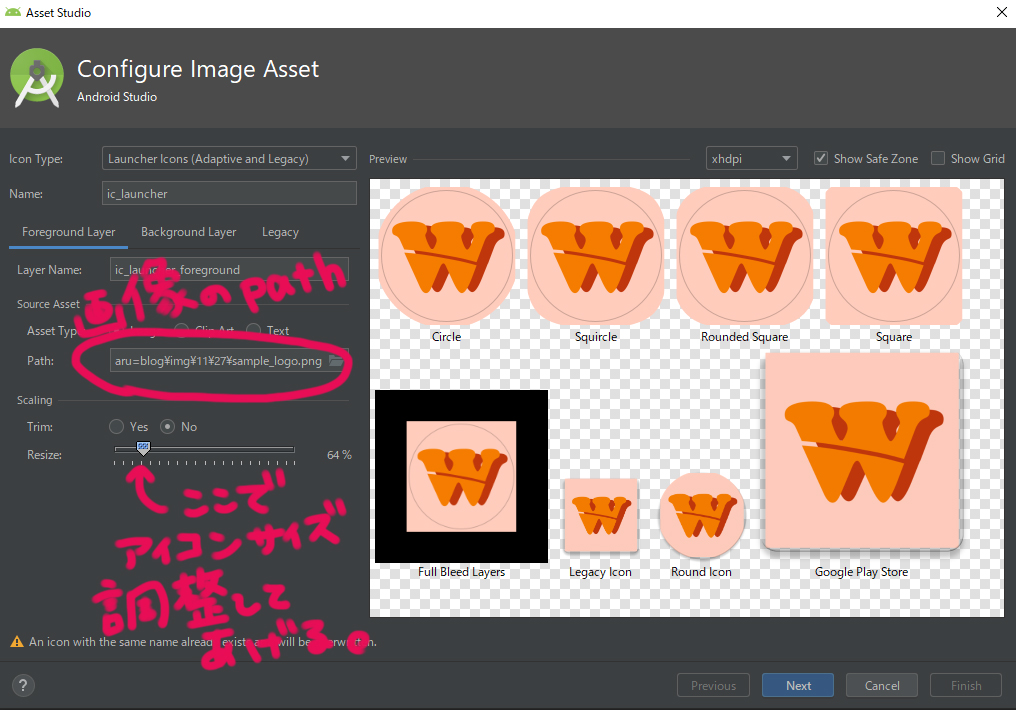
pathの部分に作成したアイコンのパスを指定してあげるとPreview枠に表示がされます。
Resizeレンジを調整して、アイコン外枠が様々な型の時でも適応できるようになります。

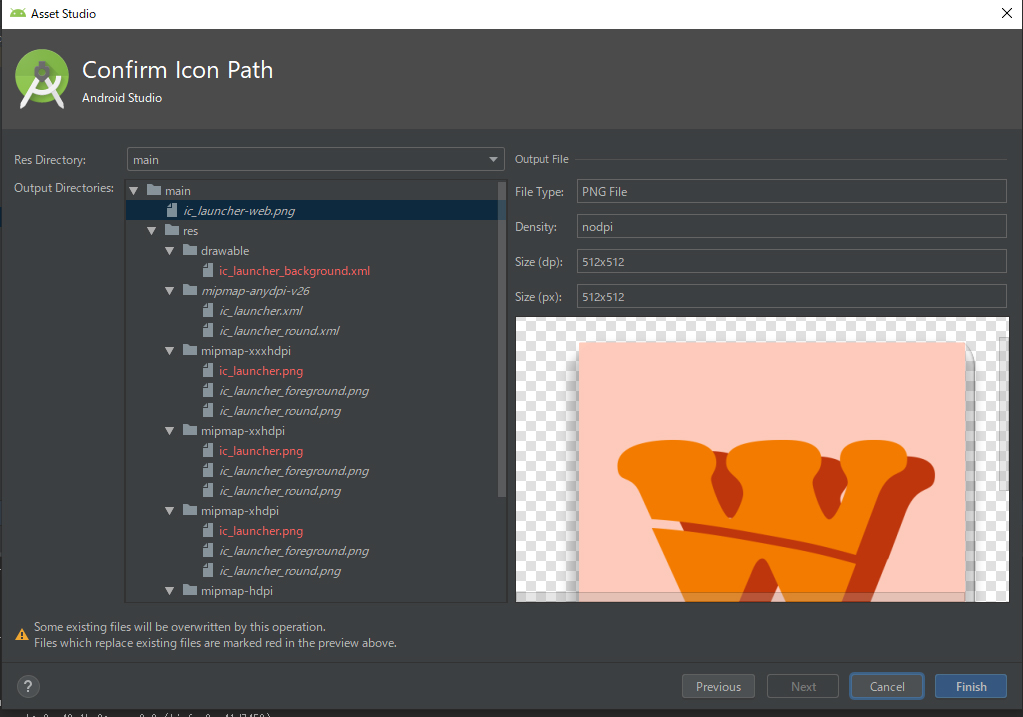
赤字で追加されるファイルが表示されていますので、確認してFinish!
エミュレーターを立ち上げてアイコンの確認を行います。
(※すでに立ち上がっている場合でも再起動を行ってください)

丸枠のなかにちょうど良くアイコンが収まりました!

ヤッタゼ。